
A propriedade CSS display permite que você defina a maneira como determinado elemento HTML deve ser renderizado.
Nós, inclusive, já vimos isso em algum lugar deste site (rsss). Estávamos estudando elementos in-line e elementos block-level.

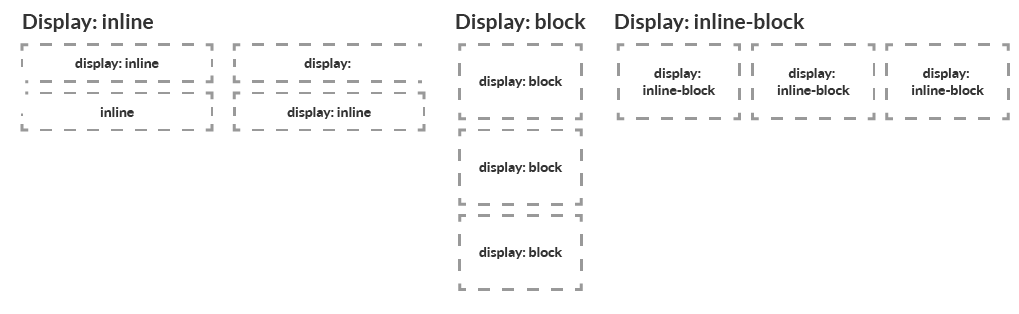
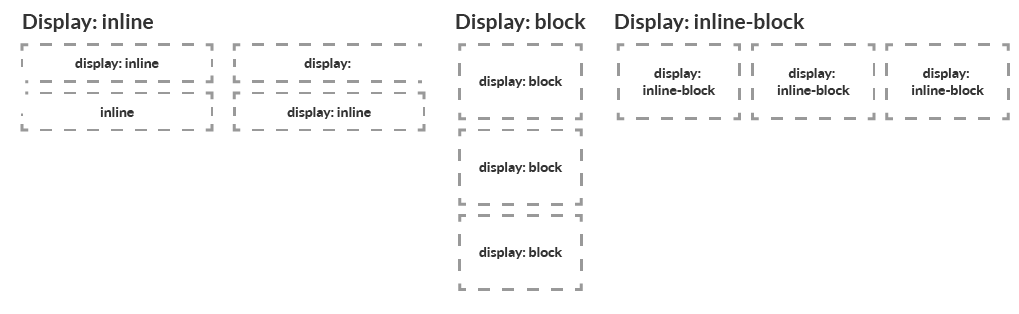
display: none;display: inline;display: block;Se você quiser entendê-los leia o artigo Elementos in-line e elementos block-level.
display: list-item;display: inline-block;display: table;display: table-cell;display: table-column;display: table-column-group;display: table-footer-group;display: table-header-group;display: table-row;display: table-row-group;Bom, não se fazem mas layout com tabelas, fazem ? Acho que não! Então deixa pra-lá!
Porém, ignorar tecnologias antigas (as vezes nem tão antiga assim) não é uma boa estratégia.
Dê uma olha nisso…
display:table...alguma coisa.É meu amigo, usamos tabelas para layout em pleno 2018.
O que você pensa à respeito ?
display: flex;display: grid;Nem tão novo assim, mas igualmente importantes, procure no índice o capítulo sobre Layouts.
display: run-in;display: ruby;display: contents;Se são obscuros e experimentais, nem vou comentar! Até porque, não entendo nada sobre eles (rsss).