
| artigo anterior | index |

O segundo conjunto de propriedades que iremos aprender altera o texto do documento.
Lembrando que aqui é o resumo do resumo, voltaremos a tratar do assunto brevemente.
text-align: [left, center, right, justify]text-indent: [um tamanho qualquer]text-decoration: [underline, overline, line-through ou blink]letter-spacing: [um tamanho qualquer]line-height: [um tamanho qualquer]A propriedade text-align controla o alinhamento horizontal do texto.
A propriedade text-indent controla a quantidade de espaço (em branco) colcado antes da primeira linha em um bloco.
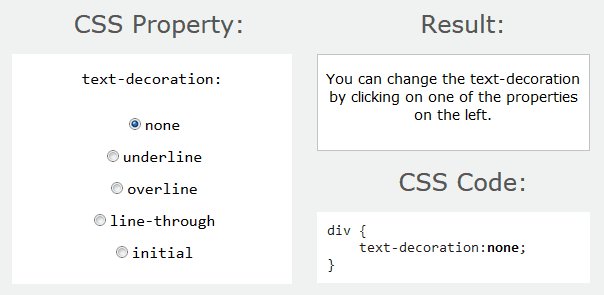
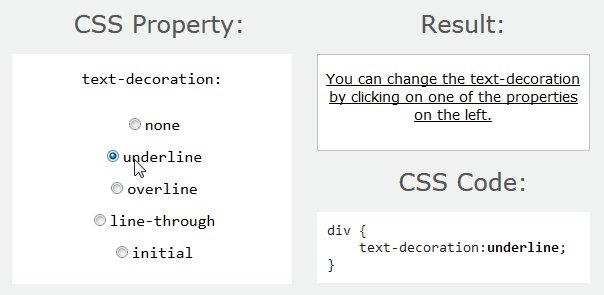
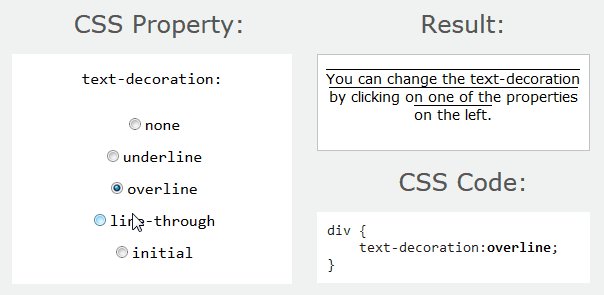
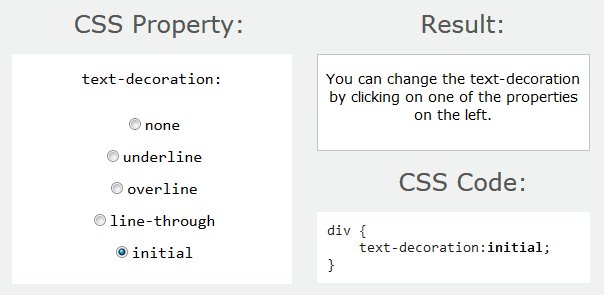
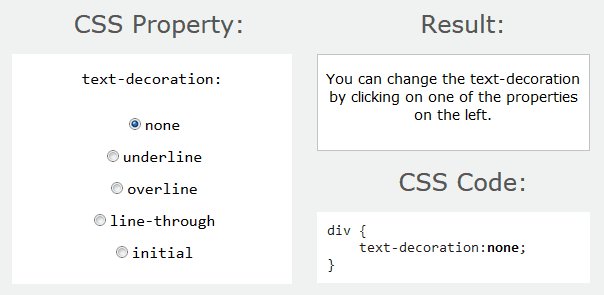
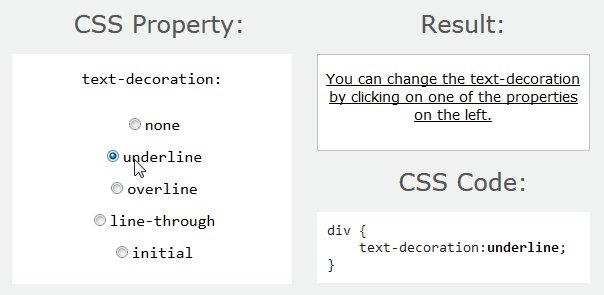
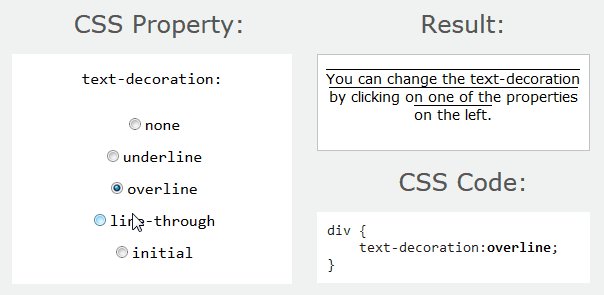
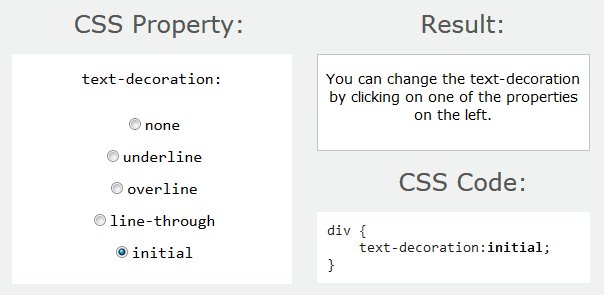
A propriedade text-decoration aplica uma discreta formatação no texto (vide imagem acima).
A propriedade text-spacing controla o espaçamento entre caracteres.
A propriedade text-height controla a altura da linha.
Como exercício, tente alterar o estilo desta página (use o plugin do navegador) explorando as propriedades acima apresentadas.
Vamos ver o próximo artigo.