Flex Box - containers
Neste artigo é quase um guia visual (pouto texto e muita imagens) sobre um dos pilares do flex-box: container.
Começaremos com este exemplo:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
Abaixo vemos um menu (pode clicar) das propriedades que iremos experimentar:
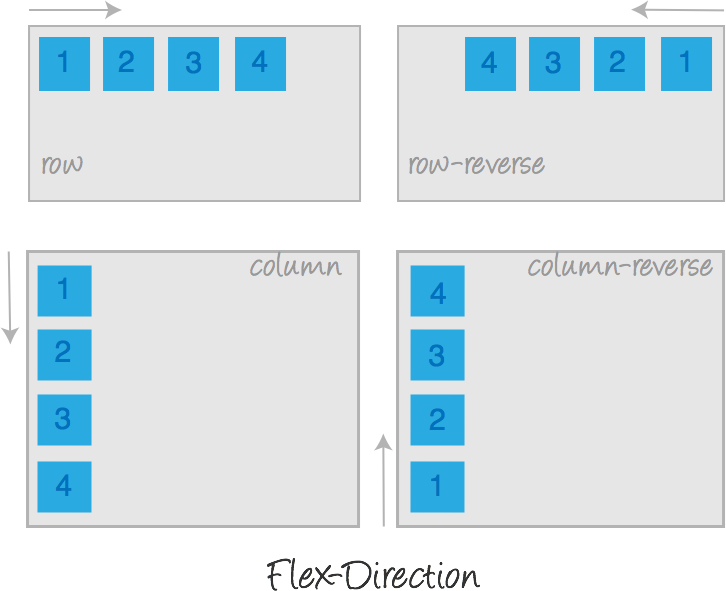
flex-direction
flex-direction: row (default) | row-reverse | column | column-reverse

Neste exemplo já podemos testar a propriedade flex-direction. Ele é simples porque ou você dispõem as boxes como linha
ou dispõem como coluna.
- Abra o exemplo 3 e altere a propriedade
flex-direction. - Entendeu a questão do
reverse?
A propriedade flex-direction define a direção dos flex itens, ela altera o eixo do container.
Veja demo.
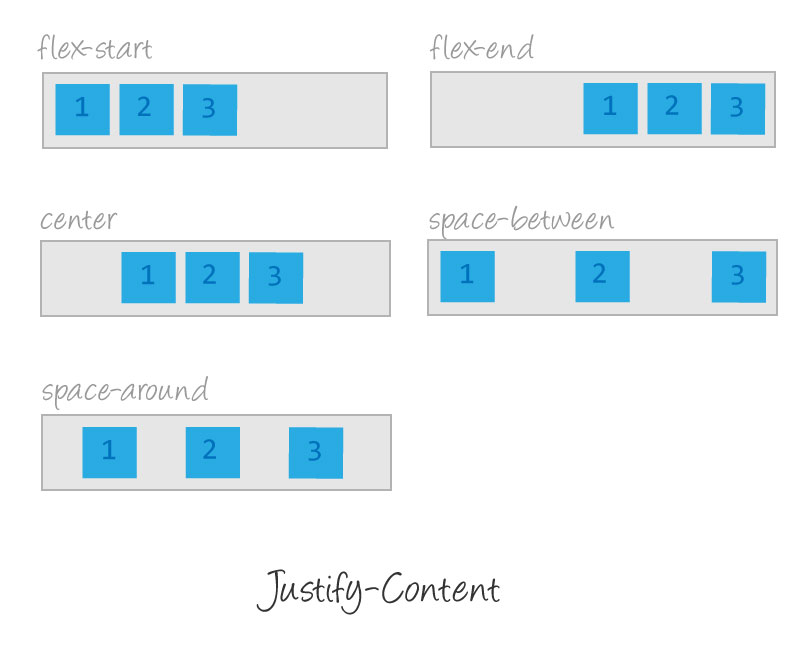
justify-content
justify-content: flex-start (default) | flex-end | center | space-around | space-between

Essa propriedade alinha os itens conforme o eixo, ou melhor, conforme o valor de flex-direction.
- Sendo
flex-direction: row, experimente todos os valores. - Sendo
flex-direction: column, experimente todos os valores.
Para ficar ligado nas novidades dessa propriedade acesse a
documentação da mozilla. Repare que temos propriedades
não comentadas aqui, como por exemplo space-evenly, start baseline, etc…
Veja demo.
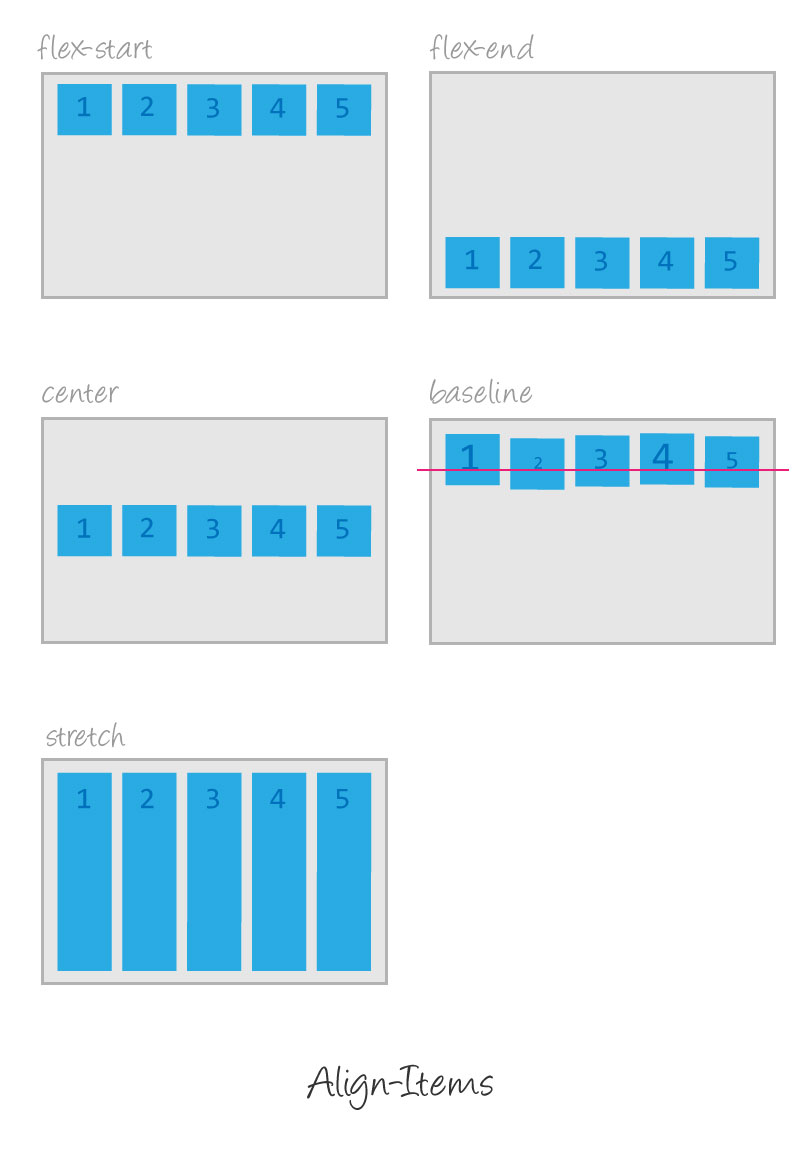
align-items
align-items: stretch (default) | baseline | center | flex-start | flex-end

Agora vamos testar a propriedade align-items.
Ela pode alinhar as boxes no início (flex-start), no final (flex-end) e no centro (center). Parecido com a
propriedade anterior (justify-content) você não acha ?
O baseline costuma causar alguma dúvida, falaremos dele futuramente.
- Sendo
flex-direction: row, experimente todos os valores. - Sendo
flex-direction: column, experimente todos os valores. - Brinque juntamente com a propriedade
justify-content. - O que acontece se justify-content: center e justify-content: align-items ?
- Aumente e diminua a tela e repare no comportamento.
- Você notou que eu comentei a linha
width: 50px? - …era para você perceber que o item ucupava o espaço todo (100%).
Veja demo.
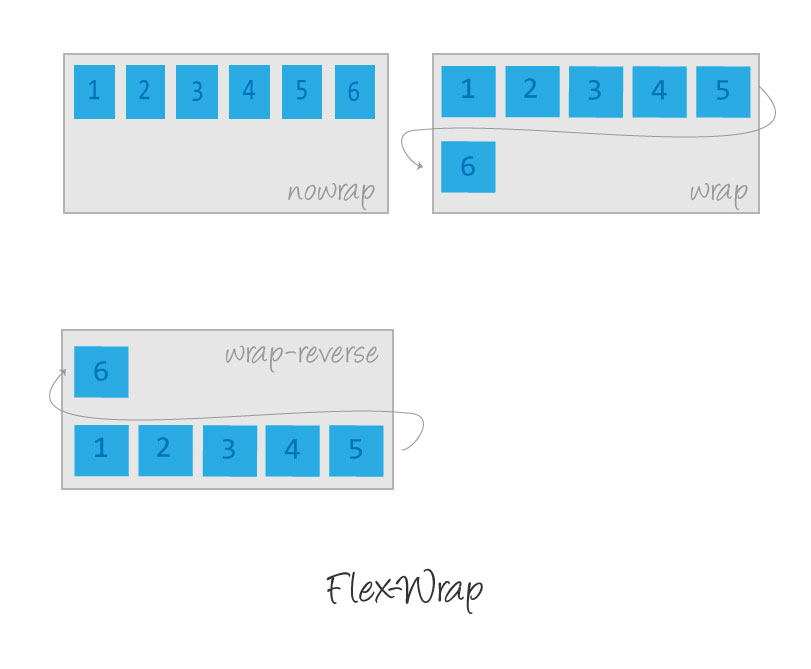
flex-wrap
flex-wrap: nowrap (default) | wrap | wrap-reverse

Indica se quebra ou não a linha. Ao diminuir a tela (ou o tamanho de sua div container) os itens irão cair para a próxima linha.
- Abra o exemplo mas não mexa no código, ainda.
- Agora, diminua a sua tela e observe o comportamento atentamente.
- O wrap também funciona com flex-direction: column…
- …só que você terá que mudar a altura de sua div.
Veja demo.
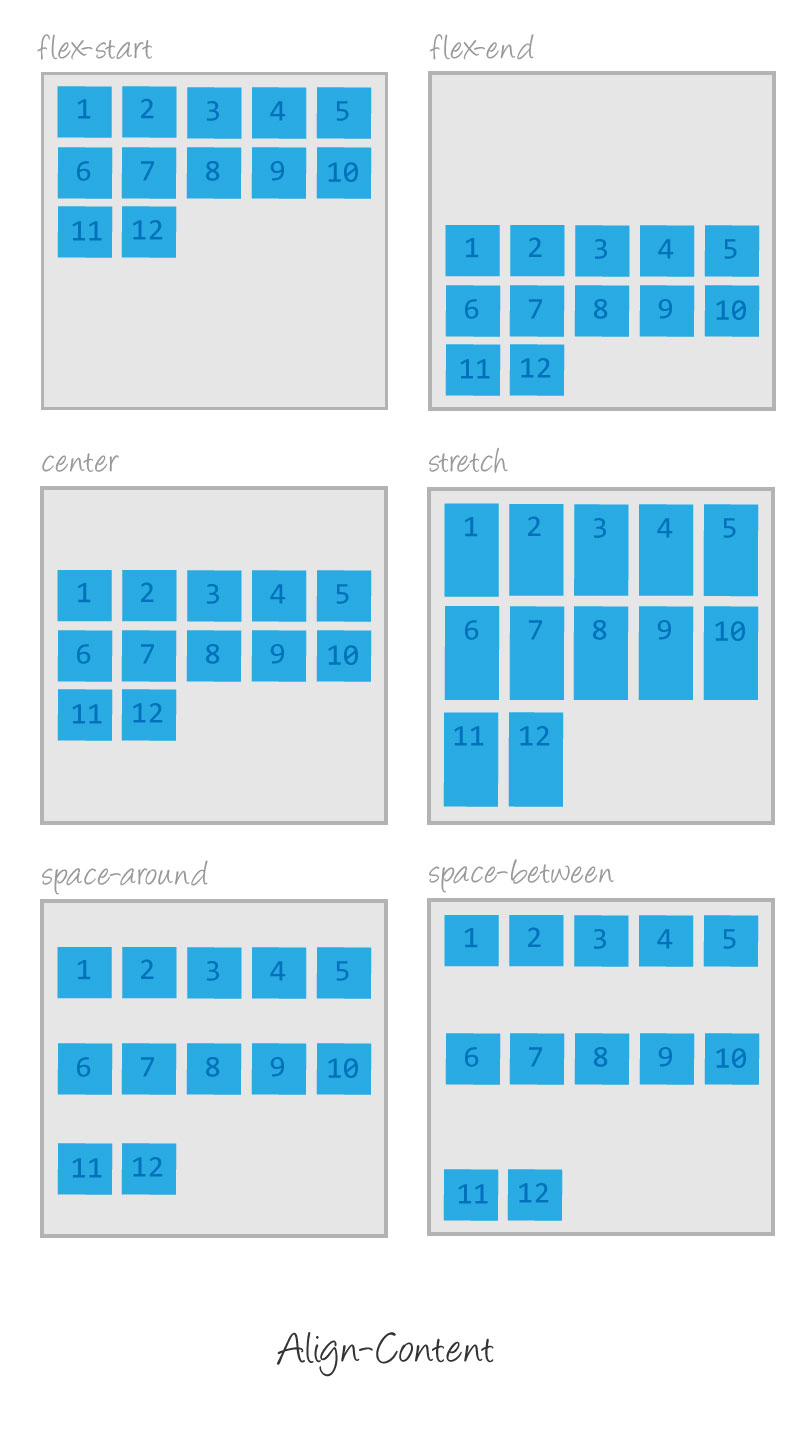
align-content

Escrever aqui alguma coisa.
Veja demo.
