
No artigo anterior nós vimos como unir o CSS ao HTML, neste artigo veremos como atingir os elementos HTML.

Em outras palavras, para poder estilizar um determinado elemento HTML utilizando CSS, você precisa ter
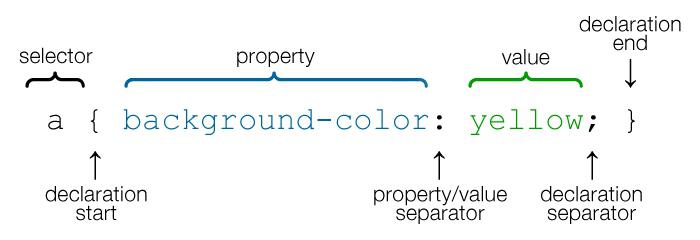
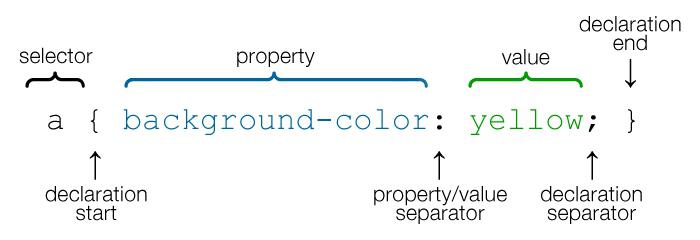
uma maneira de selecionar esses elementos. Na CSS a parte de uma regra de estilo que faz isso é chamada de seletor.
Os mais básicos são:
É o seletor mais abrangente da CSS, ele casa com todos os elementos encontrados, exemplo:
h1 {
font-size: 20px;
}
p {
font-size: 10px;
}
Os estilos acima irão refletir em todos o elementos p e h1 da página.
Para aplicar uma regra CSS comum a vários seletores você pode agrupá-los.
Abaixo vemos algumas regras em comum.
h1 {color: red;}
h2 {color: red;}
p {color: red;}
Aqui elas foram agrupadas.
h1, h2, p {color: red;}
Podemos aplicar o seletor ao atributo class de qualquer elemento HTML.
Se a intenção é aplicar a mesma regra CSS a diferentes elementos, você pode utilizar um seletor de classe,
segue exemplo:
<p class="diferente">Este parágrafo sairá diferente por causa da estilização</p>
A CSS deve começar com um . (ponto) imediatamente seguido pelo nome da classe, veja:
.diferente {
color: black;
}
O identificador id pode ser aplicado a maioria dos elementos HTML só que ele deve ser único em sua página.
<div id="main">...</div>
A CSS deve ser precedidada pelo sinal # e imediatamente seguida pelo nome, veja:
#main {}