

O objetivo da matéria é entender as diferênças entre os dois tipos essenciais de tags: in-line e de block-level.
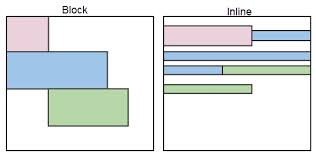
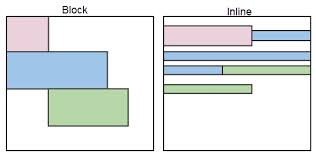
A diferênça básica é que o browser acomoda os elementos de bloco um abaixo do outro e os inline à esquerda um ao lado do outro.

Abaixo vemos um HTML com alguns elementos (tags) tanto inline como block level.
Abaixo vemos alguns elementos básicos do tipo block-level:
… e alguns elementos in-line:
Há ainda um terceiro tipo de elemento: o inline-block que nada mais é do que um elemento de bloco acomodado como um elemento inline. Veja o exemplo-02 para entender melhor.
A CSS pode alterar o tipo do elemento, com a propriedade display é possível utilizar os três valores:
blockinlineinline-blockNa verdade, há mais opções, leia mais sobre a propriedade display!
A tag div é block-level, mas se aplicarmos o valor inline a propriedade display ela começará a se comportar como
uma tag inline. Exemplo:
div {
display: inline;
}
O inverso também é verdadeiro.
A tag span é inline, mas se aplicarmos o valor block a propriedade display ela se comportará como uma tag block-level.
Exemplo:
span {
display: block;
}